Some Developer Tools settings don't persist in new tabs/windows - still unfixed - Desktop Support - Brave Community

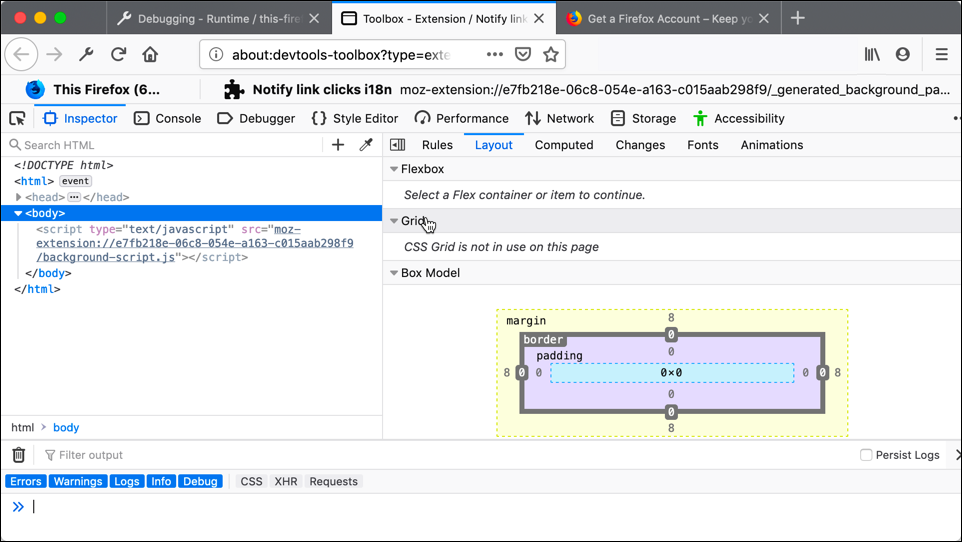
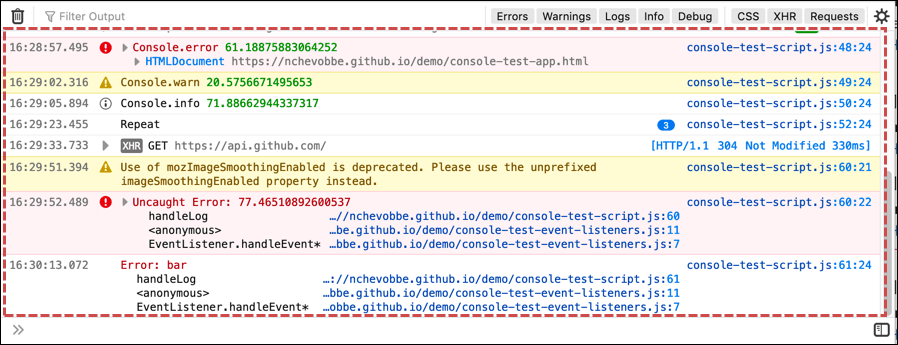
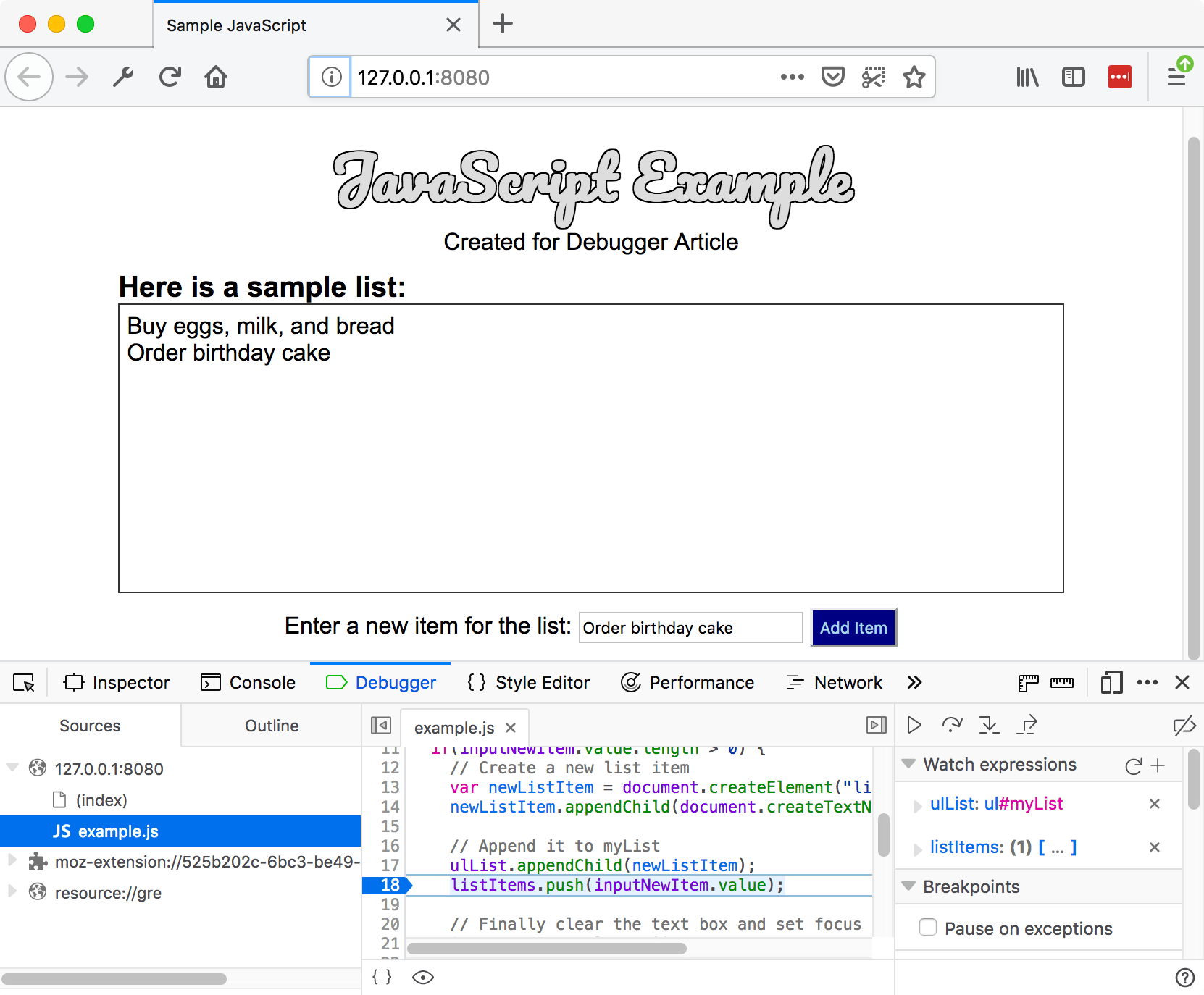
Using Your Browser to Diagnose JavaScript Errors – Advanced Administration Handbook | Developer.WordPress.org

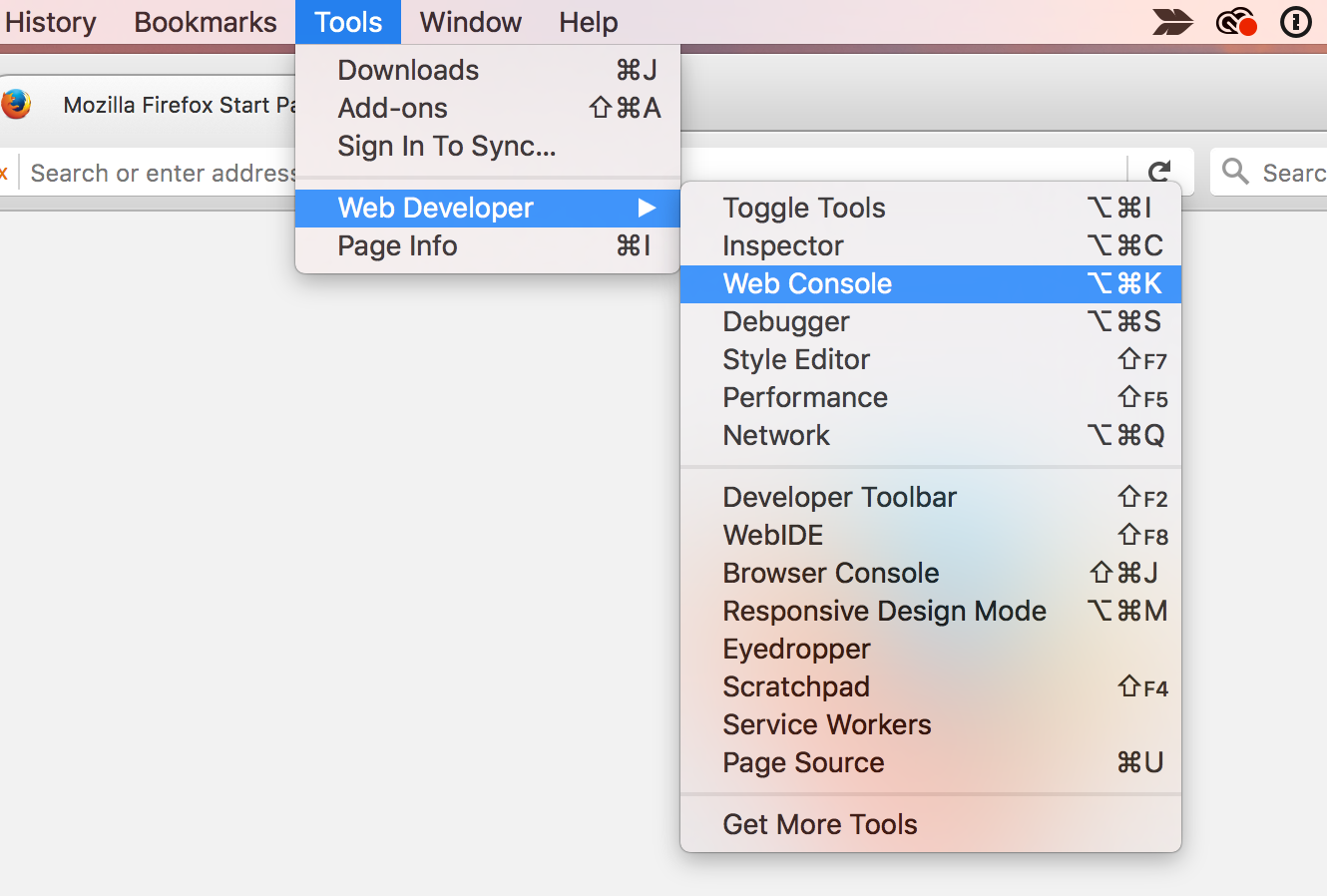
How to Enable/Disable 'Open the DevTools when the F12 key is pressed' in Edge Browser on Windows? - YouTube














:max_bytes(150000):strip_icc()/005-web-browser-developer-tools-3988965-0509a7612b124d9b98307878aee16a3e.jpg)